
本文以许多事例为依据,向咱们介绍了什么是发动页规划以及其间的规划办法。
发动页面,用户翻开一个产品榜首个看到的页面。它能够作为品牌传达的重要载体,比方淘宝、支付宝的闪屏往往除了传递品牌外还能够成为一个品牌广告的资源位带来商业价值百科,今日咱们来共享下发动页的一些方向!
一、什么是发动页?
发动页是用户关于品牌感知的最直观感触,也是关于介绍产品内容给用户的最佳范畴,在UI规划中,它是用户翻开APP的初始页面,在发动页的标题和副标题Slogan都是融于品牌调性和APP介绍一个很好的当地,这儿你能够幻想成一个舞台。
正如前面所说做这类规划有一个很中心的准则便是表现品牌感,而不是刷规划存在感。
二、发动页的结构 1. 承载注册登录
这种类型很奇妙的把功用和品牌很好的结合了在一同,在许多新的APP需求用户注册登录的界面里边,一般会把产品和注册登录结合在一同,常见国内有微信等等。
▲这个页面的发动页把登录和闪屏画面进行上下结构,上面发动页的品牌画面,选用比较常用的图标平铺风格方式,每个图标和事务明晰交融,看似简略可是其实规划细节许多,最前期手淘也是选用相似规划办法来规划。
▲这个页面也是上下结构,在顶部运用的布景图片填充,下面是注册和登录进口,也是一个实用性规划。
▲这个产品布景没有做更多的装修,看似简略的一个页面,其实规划细节掌握很到位,页面结构选用层叠式构图规划,结构上运用斜切的规划办法,很好的突出了差异性在里边,一同中心登录按钮明晰,直接引导用户进行操作。
▲steller的规划,也是在布局上运用斜切版式,关于布景的挑选则是选用的图片加五颜六色蒙版的规划趋势,全体规划很通透。
▲lonut Zamfr用的是深色,LOGO为图形结合注册登录页面,在传递品牌一同也很好的将功用结合起来。
2. 新功用引导
这一类型的发动页面,适用于新功用介绍,前期的朋友圈,咱们还记得几张相片拼接的画面么,新功用引导的方式比较丰厚,能够是视频,图片也能够是插画的方式,一般相似讲故事的方式把功用传达给用户。
▲FEYNAUB在新功用引导时分,需求用户输入方位,很好的把新功用和发动页情感调性用插画的方式表达了出来,显得不那么僵硬很天然传递了品牌。
▲Numero在新功用引导页面上,选用了字母和人物结合的规划技法,衬线体文字和图形很好的结合在了一同,给人很精美时髦的感觉。
▲这个发动页规划,也是归于新的功用介绍,整个规划方式感和图形感十分强,经过故事性的引导很好的传达了功用。
▲Onboarding的发动页规划很好地选用了接连感觉,每张图片和图片直接衔接很顺滑,一同选用2.5D规划技法,可是处理的没有那么重,很轻量化,比较适宜当下快速阅读的场景。
▲Coffee APP的发动页面选用现在比较常见的规划办法,插画和文字的展现,国内这种规划比较多,可是Coffee在色谐和图形处理上适当细腻,简练的一同又不乏很趣味性规划在里边。
▲当然现在现已是小视频的年代了,当下也许多APP的发动页面直接选用短视频的方式来传递给用户,视频的带入感和沉溺感会愈加直观。
▲Periscope很奇妙地把功用以插画的方式结合在界面中了,也是值得咱们去学习的点。
▲十分喜爱的一个日本的APP姓名Sooshi,引导页规划十分棒,从图片挑选,图片光线处理,文字处理都十分高水准,所以并不是布景图用相片就必定很low,处理好了,相同是很巨大上。
3. 品牌承载
这种结构也运用比较多,直接很简略的用品牌图形和一句案牍来传递,比较适宜于一些闻名的产品,自身它们的图标符号现已是品牌的一种传达,无须做过多的润饰,比方苹果,Twitter,Facebook等等。
▲简略粗犷,品牌色+LOGO就满足传递一同下表达的东西,用户关于这种简练品牌表达也能很好承受。
▲略微加一点一点布景色,或许LOGO的方式是一些大厂常常运用的调性。
▲也是相同LOGO图形结合品牌色,有时分简简略单快速进入到主页面功用也是用户最迫切需求的。
▲不得不说国外规划师在把品牌图形规划的很极致,一个简略的符号和图形现已便是最好的品牌表达。
4. 营销图片+品牌
在国内电商里边运用这种办法比较多,结构比较固定,上面是品牌营销,下面是品牌LOGO,一般这种发动页有2种场景:一种默许状况,一种品牌营销状况。上面结构能够是容器能够承载任何方式能够是视频、图片、广告等。
▲(左图)正常状况,淘宝盒子翻开,飞出五光十色的产品,标志全能的淘宝;(右图)营销状况,淘宝盒子封闭,合作双11的广告运营图来展现,用户能够越过。
▲(左图)天猫默许常态;(右图)营销活动时分,LOGO收起到底部,顶部固定图片区域。
▲(左图)微博默许状况;(右图)微博活动常态。
▲(左图)虾米默许常态;(右图)虾米活动常态。
三、发动页的规划办法 1. 图标+品牌色+图画填充
望文生义,便是品牌色和图标的展现,上面其实有讲过事例,这种比较常见,一般运用白底加上品牌LOGO,当然也能够是反色,品牌色+白色的LOGO是比较常用的方式。
▲上面是一个简略的示例,这种规划常用技法有4种:
- 第1种是白底和品牌的LOGO
- 第2种是品牌色加白色的LOGO
- 第3种是渐变色加LOGO
- 第4种是假如觉得纯色过于单调能够增加一些小图标方式作为布景色
▲这些都是比较好的经过品牌色以及品牌已有是LOGO和卡通形象的一些常用规划办法,其实仍是很丰厚,关键在于规划师关于细节的处理和把控。
2. 图片运用
图片比文字更简略传递心情,比方MOMO每次的图片调性就十分棒,还有微信便是很好的事例。
一张好的图片能构成这个产品用户的榜首回忆点,有时分还能成为经典就和电影里边经典画面相同,可是必定要图片能很好表达功用的特色,不然毫无意义。
3. 插画技法
这种现在用的比较多,也是个干流是方式,一般是合作节日情感染来运营,能很好的表现出页面的调性,可是插画的方式和图片方式相同需求定时替换,不然很简略形成审美疲劳。
4. 图标方式
图标方式也是一个经典技法,布景选用一些图形的表达,很好的能传达产品的功用,最早的手淘和当时版别便是相似风格。
5. 图形演化
图形演化一般依据品牌LOGO,把LOGO图形当视觉容器,依据图形来规划,比方常见的天猫猫头,QQ音乐的音乐光盘,还有QQ空间星星等等,这类型对LOGO图形要求比较高,有必要图形满足简略,图形简略拓宽。
最终
简简略单一个发动页面规划,其实背面也有许多的规划考虑,咱们在做相似规划时分,首先要明晰产品的内容和调性,去挑选一种适宜的,然后在这个结构功用根底上去进一步缩小规划方针,这样咱们的规划才干做到有理有据是正确的方向。
#专栏作家#
Sky,微信大众号:咱们的规划日记(ID:helloskys),人人都是产品司理专栏作家。支付宝体会规划专家,阿里巴巴天猫规划专家;10年闻名互联网公司规划经历,关于产品从0到1、品牌定位、金融产品、规划标准、运营标准、大促等有丰厚实战经历。
题图来自Unsplash, 依据CC0协议。

 2024年意大利米兰国际两轮车展览会:布雷博前沿制动解决方案全新亮相
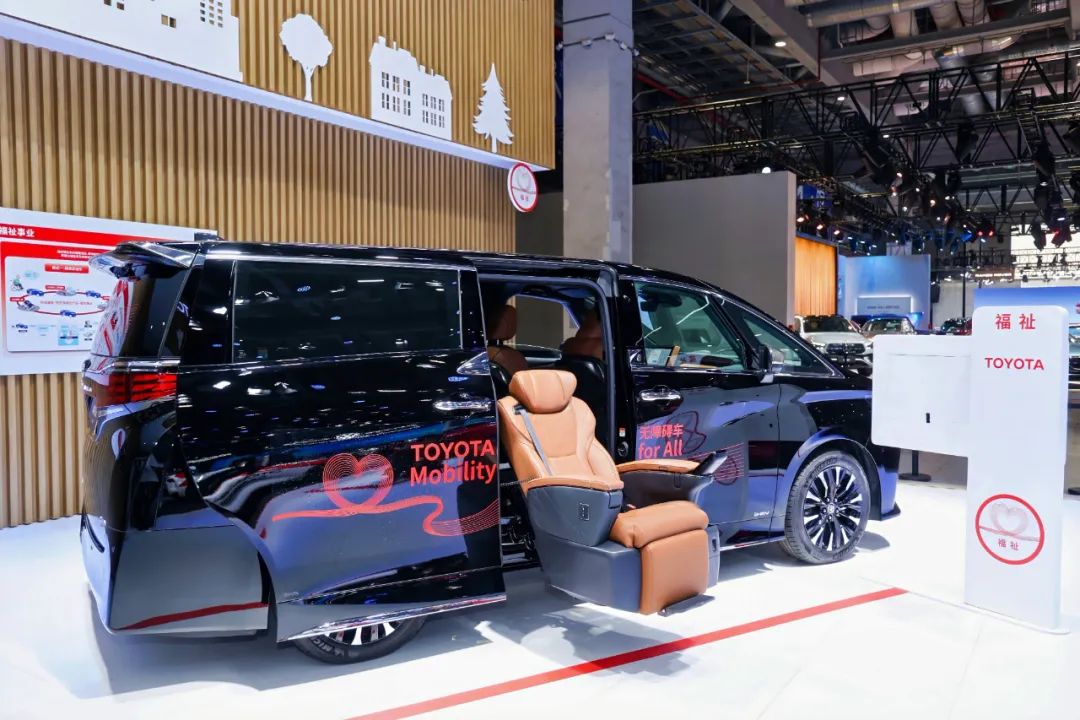
2024年意大利米兰国际两轮车展览会:布雷博前沿制动解决方案全新亮相 进博会看丰田:不只是“全勤生”,更是在华车企“模范生”
进博会看丰田:不只是“全勤生”,更是在华车企“模范生” 五次蝉联“中国心”,马赫增程系统打造混合动力系统行业新高度!
五次蝉联“中国心”,马赫增程系统打造混合动力系统行业新高度! 现代汽车与丰田汽车联合举办“现代N x 丰田GAZOO Racing Festival” 共
现代汽车与丰田汽车联合举办“现代N x 丰田GAZOO Racing Festival” 共 深蓝S05上市即交付|全情投入,满意交付
深蓝S05上市即交付|全情投入,满意交付 布雷博收购高端悬架技术领先制造商奥林斯
布雷博收购高端悬架技术领先制造商奥林斯 中国淮海点亮纽约时代广场,全球布局开创世界品牌
中国淮海点亮纽约时代广场,全球布局开创世界品牌 龙行天下,以客为先 30台交付200台签约,东风商用车助力黄冈双碳战略
龙行天下,以客为先 30台交付200台签约,东风商用车助力黄冈双碳战略 助力绿色未来,布雷博荣获“沃尔沃汽车亚太能源行动奖”
助力绿色未来,布雷博荣获“沃尔沃汽车亚太能源行动奖” 淮海新能源亮相时代广场,透过“世界之窗”传递中国祝福
淮海新能源亮相时代广场,透过“世界之窗”传递中国祝福